#15 Building VR Worlds in a Browser
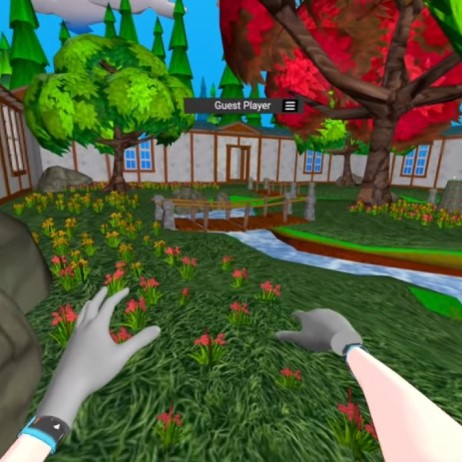
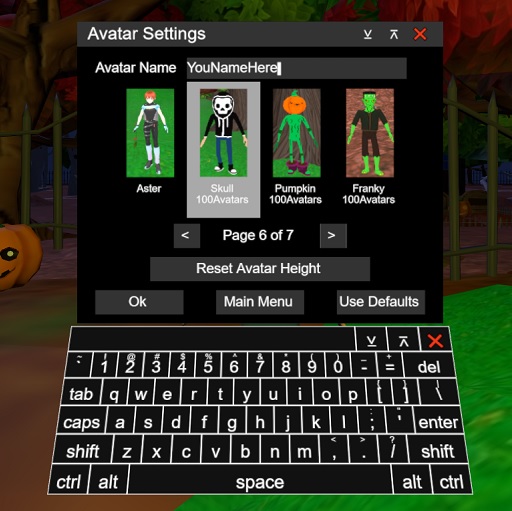
Explore the latest advancements in user construction features within the VR Me Up platform. This developer update highlights improvements to server code and introduces the "playbuild25" world—a shared, collaborative space for testing building dynamics. Users can effortlessly create and edit structures using an intuitive build menu and model palette, leveraging tools like snapping grids for precision. Designed to gather feedback before rolling out personalized worlds, this update empowers users to shape virtual environments while fostering creativity and interaction. Dive in and start building, no registration required!